Create documentation of Angular project under 30 seconds
Project documentation serves as a guide for new developers in a team. Why not create one for an Angular project?
Hello awesome people👋, welcome back!
Introduction
Having documentation for an application is always a good idea as it gives a quick idea of what it is made of and how things are architected.
You might have heard of Javadoc that comes with detailed information of Java class, its members, and methods. Swagger UI is another example to document the REST service.
I wanted to have similar documentation for an Angular app so that a developer can take a quick look at Module, Component, and other information without having to dig deep into the actual codebase.
Unfortunately, Angular CLI doesn't have the feature to create documentation for an Angular application.
Compodoc comes to the rescue to generate static documentation of your application in seconds.
Prerequisite
- Node.js versions - At the time of writing this article, compodoc supports Node.js LTS versions v12.x and v14.x.
- Angular CLI - Angular 12.x is only supported by compodoc (when this article was written).
Add compodoc support to your Angular app
Either you add compodoc to your existing Angular app or you can use my sample application below for sake of hands-on.
Install compodoc from npm
Let's install it globally:
npm install -g @compodoc/compodoc
Configure compodoc
- Create
tsconfig.doc.jsonfile under root of the Angular project
$ touch tsconfig.doc.json
- Add below JSON object to the file you created
{
"include": ["src/**/*.ts"],
"exclude": ["src/test.ts", "src/**/*.spec.ts", "src/app/file-to-exclude.ts"]
}
- Add script task in package.json
"scripts": {
"compodoc": "npx compodoc -p tsconfig.doc.json"
}
Run compodoc script task
- Run the script task to generate documentation
$ npm run compodoc
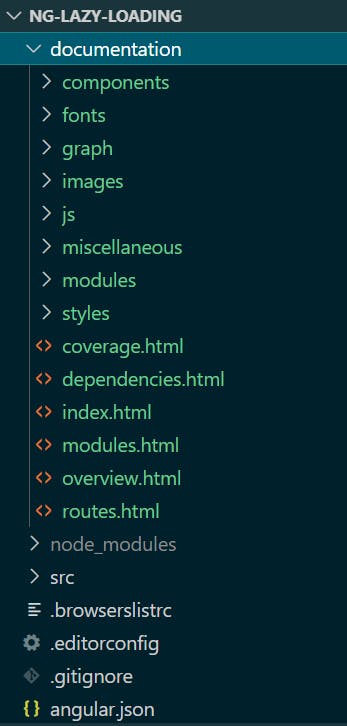
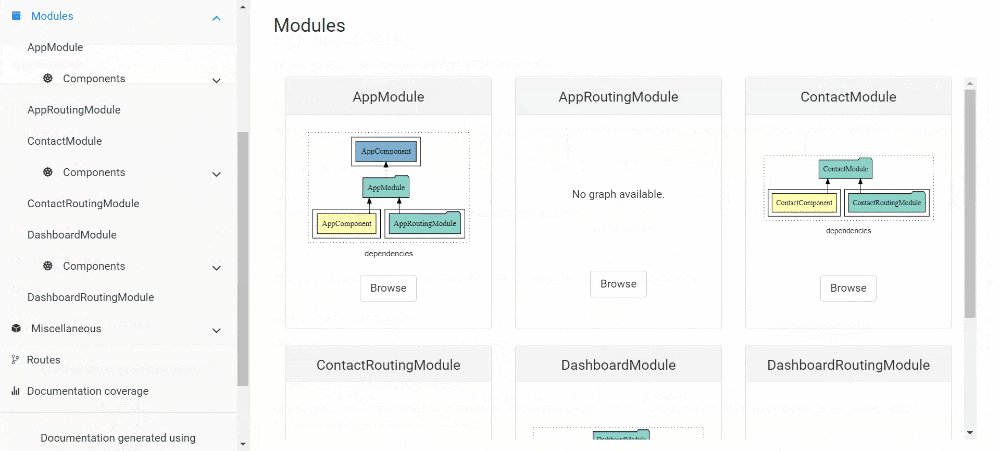
You will see static documentation created under the documentation folder.

Serve the documentation site
You can use lite-server to run the documentation static site in your local.
$ cd documentation
$ lite-server
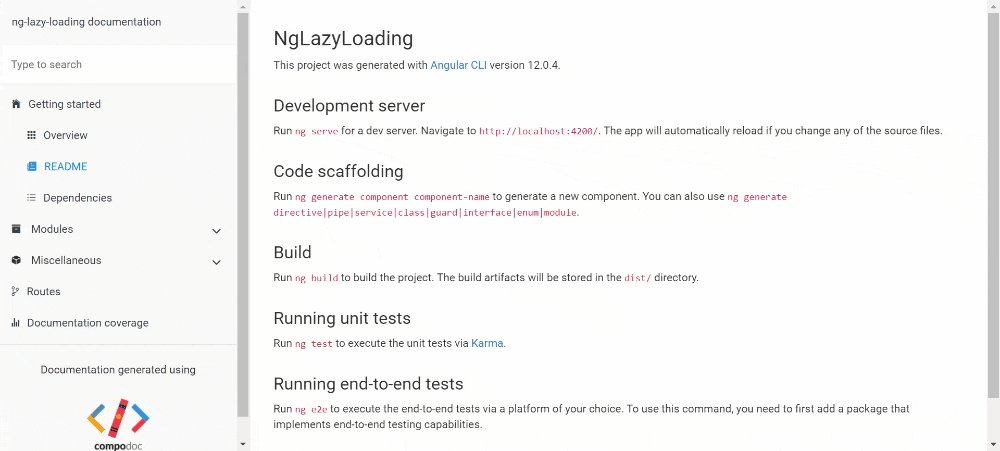
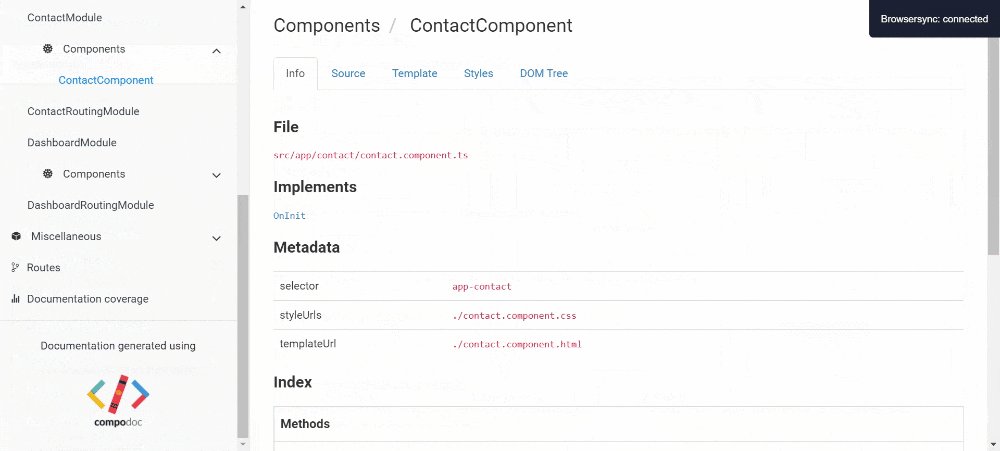
Goto http://localhost:3000/ to access the documentation site.

You can also use this command npx compodoc -s to serve the documentation in your local machine.
Better add the script task to deal with serving the documentation site.
"scripts": {
"compodoc": "npx compodoc -p tsconfig.doc.json"
"compodoc-serve": "npx compodoc -s"
}
Run the script task to serve the doc:
npm run compodoc-serve
Goto http://localhost:8080/ to access doc site.
All ready. We created a perfect documentation guide for an Angular application. It was so easy to created and have detailed information about the app.
Hope you find this article useful, please feel free to share it with your friends/colleagues.
If you got any questions, feel free to post them in the comments section down below.
Happy learning!
I tweet a lot about Web development, Java, and Productivity Hacks, so feel free to follow me on Twitter at AskUdhay.
Here is one of my recent tweets: